本ブログではWordPressテーマ「SWELL」を使用しています。この記事では、SWELLでも問題なく動作しているHTMLサイトマップ生成プラグイン「WP Sitemap Page」のインストール方法、またHTMLサイトマップの作り方についてご紹介します。
HTMLサイトマップの作り方のみ確認したい方は目次より移動してお読みください。
サイトマップとは?
サイトマップとはWebサイトに訪問した読者や検索エンジンに、Webサイト内のどこにどのようにページが存在するかを可視化して伝えるためのものです。
Webサイト全体の構成やコンテンツの内容が一覧でわかります。サイトマップには大きく分けて2種類あります。
「HTMLサイトマップ」と「XMLサイトマップ」の2つです。
今回、ご紹介する「HTMLサイトマップ」は、人間に対してサイトの内容を構造化して伝えるためのものです。人間用のサイトマップはSEO施策ではありませんが、読者にサイト構造を簡単に理解してもらえるという点ではあった方がいいです。
読者の視点ではサイトマップがある方が親切ですね。一方、「XMLサイトマップ」は検索エンジン用です。
XMLサイトマップについてはこちら

WP Sitemap Pageをインストールする
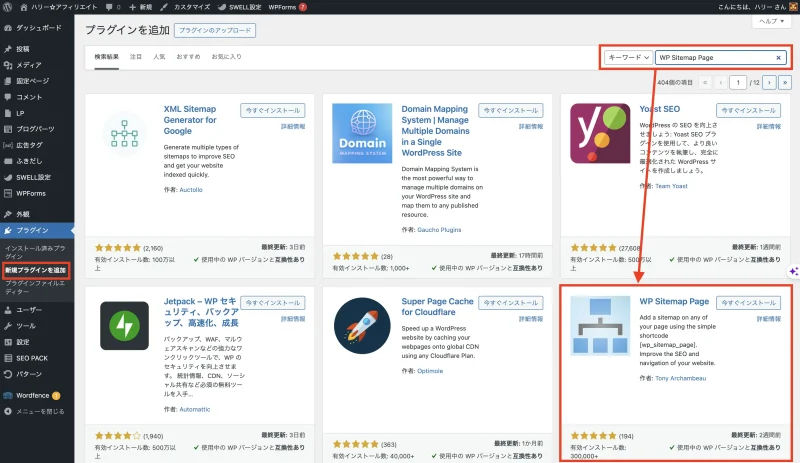
それでは、WordPressのプラグイン「WP Sitemap Page」を早速、インストールしていきましょう。

これで、プラグインのインストールは完了です。おつかれさまでした。つづいて、HTMLサイトマップを設置する方法についてみていきます。
WP Sitemap PageでHTMLサイトマップを設置する
プラグインの設定をする前に、固定ページでサイトマップ用のページを新規作成しておきます。この固定記事をWP Sitemap Pageプラグインで変換し、サイトのフッター部分に設置する流れです。
HTMLサイトマップ用の固定ページを作成

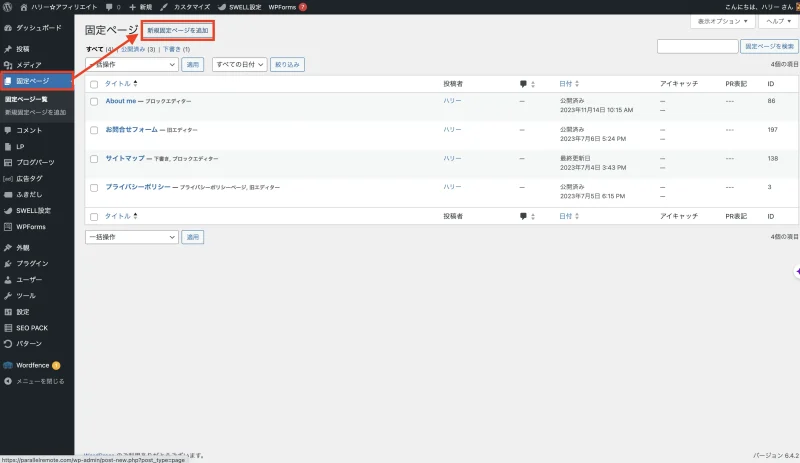
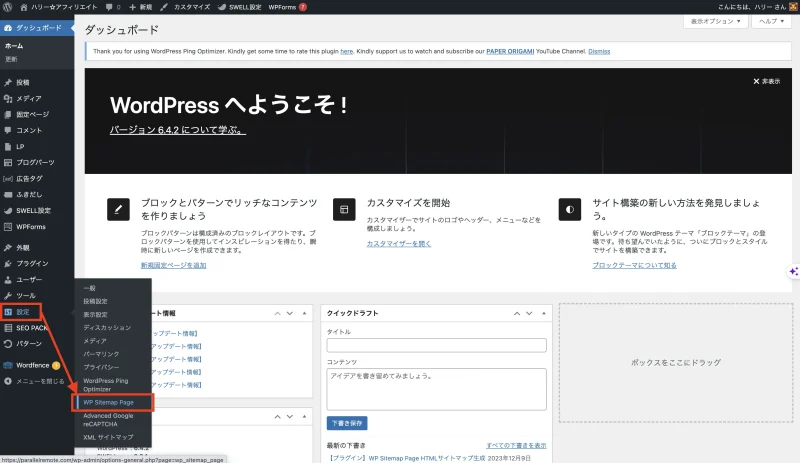
ダッシュボード > 固定ページ >新規固定ページを追加をクリック


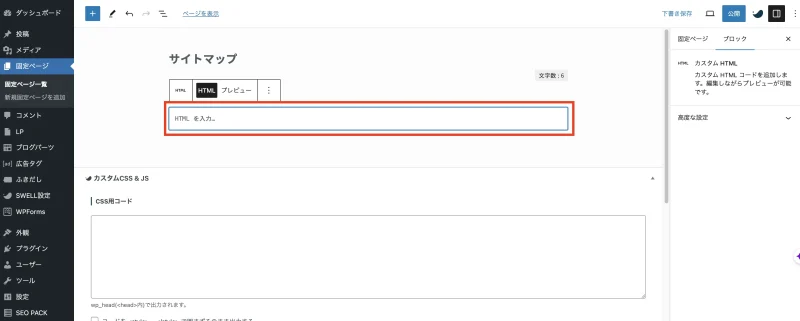
以下のHTMLを入力します。
コードは以下をコピーして貼り付け
[wp_sitemap_page display_category_title_wording="false"] 

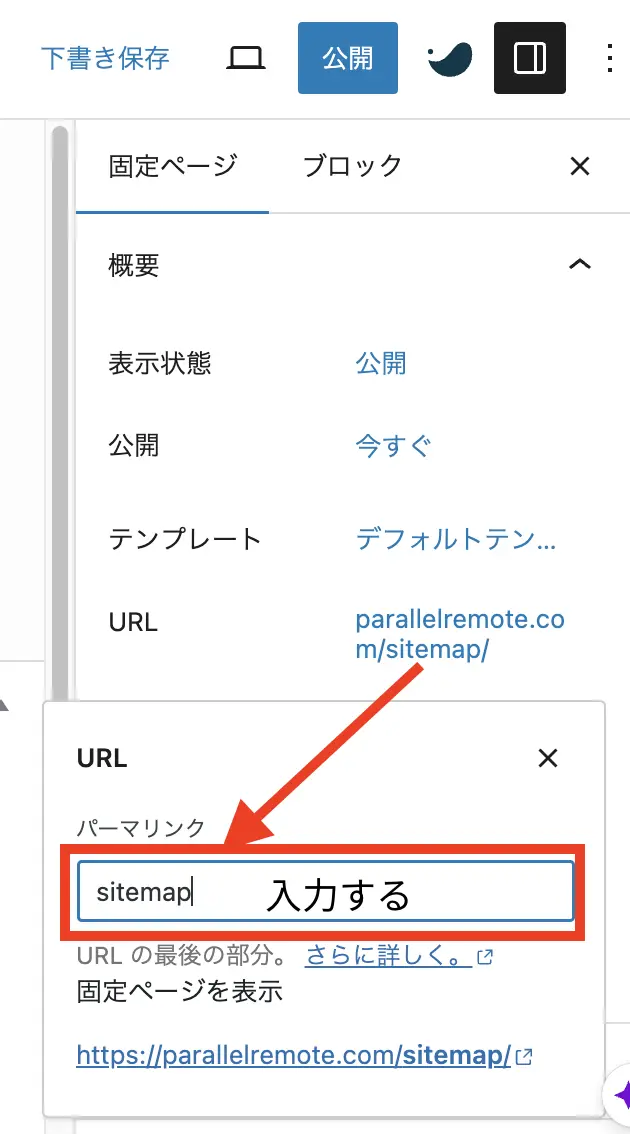
公開 > ダッシュボードメニュー > 固定ページ一覧 > IDを確認できます
IDが表示されていれば、公開されているということです。
これでサイトマップ用の固定ページは完成です。おつかれさまでした。つづいて、プラグインを設定します。
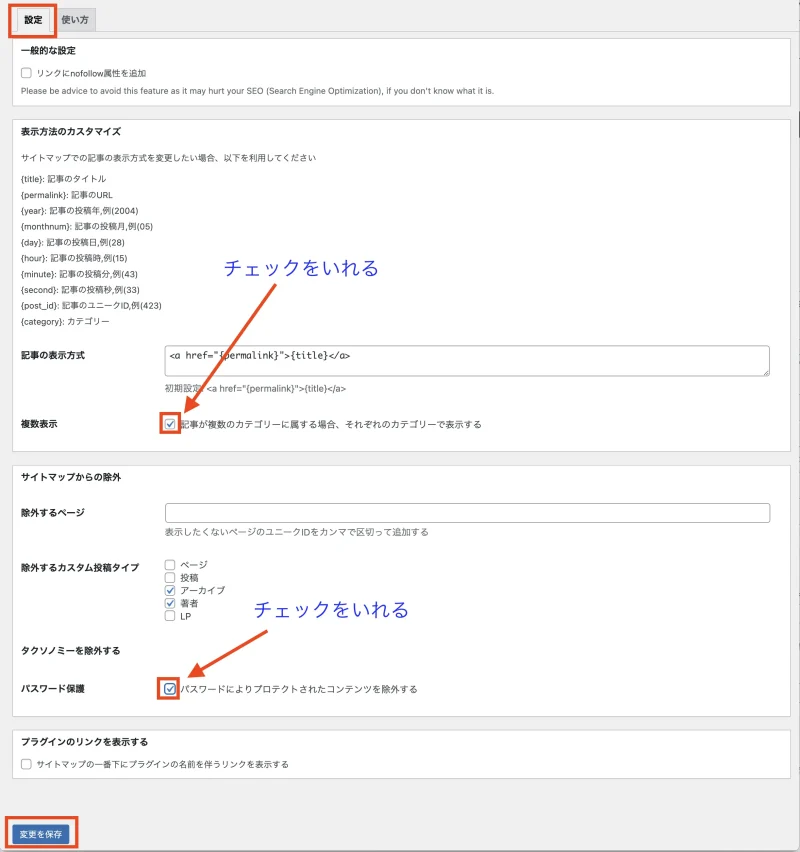
プラグインWP Sitemap Pageの初期設定


複数記事:チェックをいれる
パスワード保護:チェックをいれる
これで設定は完了です。おつかれさまでした。あともう少しです。
つづいて、サイトマップが通常設置される場所フッターにサイトマップを設置する方法をみていきます。
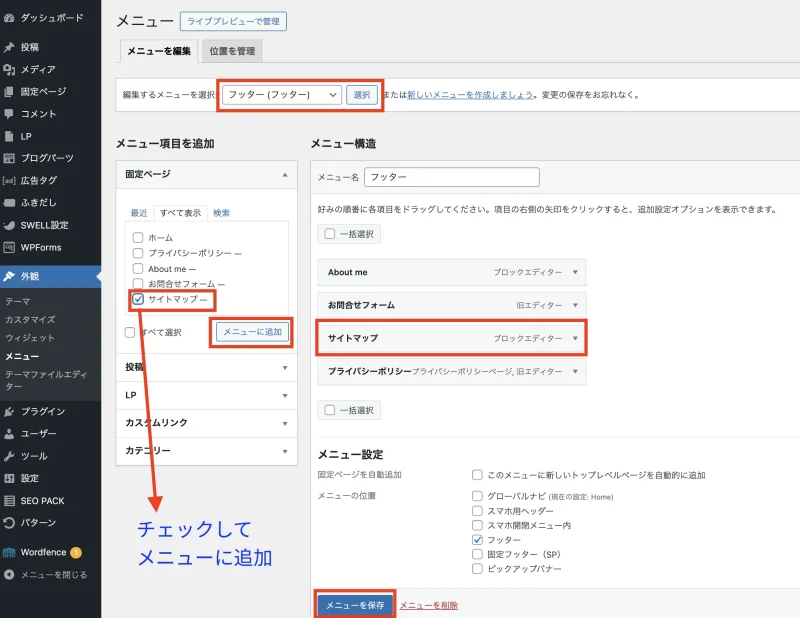
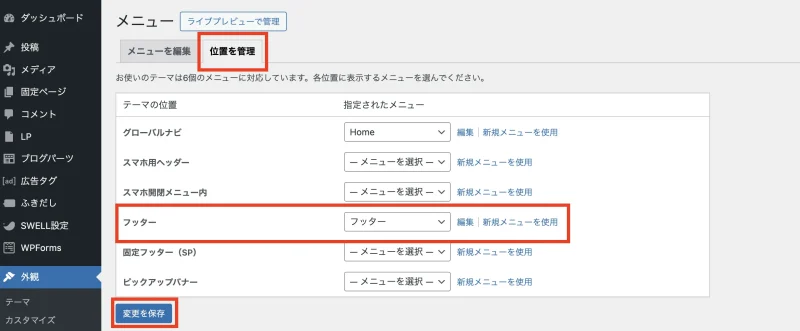
フッターにサイトマップを設置する

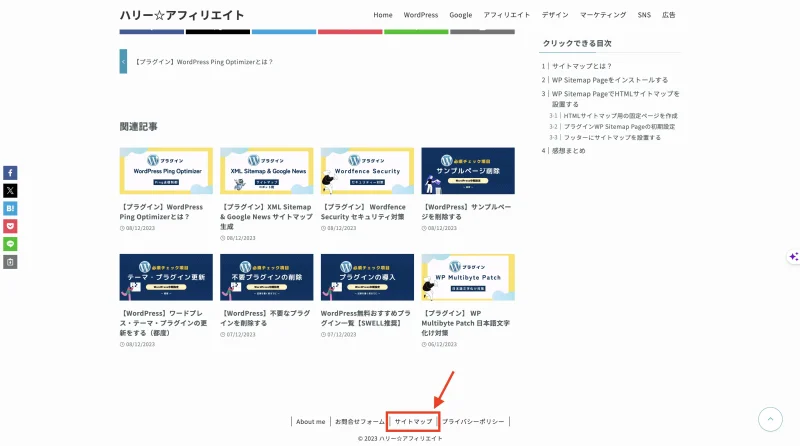
編集するメニューでフッターを選択し、作成済みの固定ページを全てを表示させます。「サイトマップ」をチェックして、右側のメニューに追加し、「メニューを保存」をクリックします。


記事の一番下にあるフッターメニューに「サイトマップ」がちゃんと表示されていました。
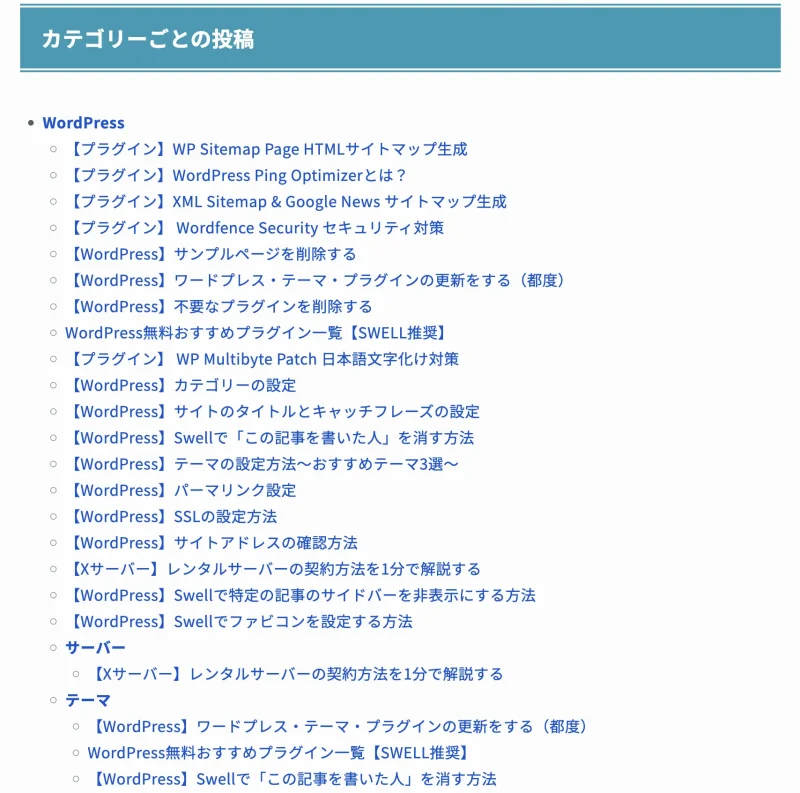
一例ですが、このような状態で表示されます。

以上で全ての設定が完了です。おつかれさまでした。
感想まとめ
プラグインのインストールから固定ページ作成、フッター設置は結構、手間がかかりますが個人的には設置する方がいいと思います。
一番サイトマップがあって助かるなと思うのは、カテゴリーの選択もれがすぐに確認できたときです。
「未分類」のチェックを外し忘れて、カテゴリーが「未分類」になっているにも関わらずしばらく気づかないで放置ということがよくあります。
このHTMLサイトマップで時々、問題がないかざっとみて確認していますが、サイトマップのおかげで一目でわかります。
SEO的に優先事項ではないので、ユーザーフレンドリーな見やすいサイトには必要だと思います。サイト運営が落ち着き記事が増えた頃に設置することをおすすめします。
