この記事ではWordPressでファビコンとは?また、SWELLのテーマ環境で設定する方法について書いています。やり方のみを知りたい方は、目次から1分でわかる解説動画に飛んでください。
ファビコンとは?SEO効果はあるの?
ファビコン(Favicon)は、ウェブサイトのタブやブラウザのブックマークに表示される小さなアイコンです。一般的にはサイトのロゴやブランドの象徴的なイメージが使われます。
またスマートフォンなどでホームページを「お気に入りや」「ホーム画面に」登録した時にも表示されるので、設定することはとても大事です。
SEO的には、ファビコンの設定自体が直接的に上位表示されるかどうかの要因ではないため、SEO効果は限定的とされていますが、ブランド認知やユーザーエクスペリエンスが向上します。
あなたが、何かを検索して誰かのサイトをクリックするとき、地球儀のマークだと「何か怪しい」という印象を持ちませんか?これは知っている人ほど、気になってしまいます。

ウェブサイトはあなたのお店、そのお店の看板が手抜きだったら・・・。「それ手を抜くの?プロじゃない」と思われる可能性すらあります。
逆を言えば、ファビコンで親しみやすさを持ってもらったり、覚えてもらいやすいという効果もあります。自分自身も自分のウェブサイトにも愛着が生まれるので、記事を書くモチベーションアップにも繋がります。
このように、コンテンツはもちろん一番大事ですが、視覚的な効果も無視できません。
一度、ファビコンが設定されているところと、いないところを比較してみてください。上場しているような会社のサイトやブランドは必ずと言っていいほど設定されています。
【SWELL】ファビコンの設定方法
では、ファビコンの設定方法についてみていきましょう。ファビコンの用意がまだない場合は、ファビコンに最適な画像サイズやデザインを確認してから準備してください。
本ブログはWordPressテーマ「SWELL」を使用しています。とても簡単に設定できるので、ぜひやってみてくださいね。
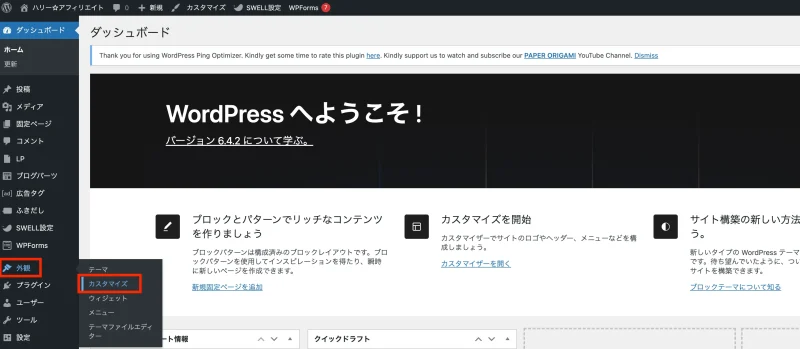
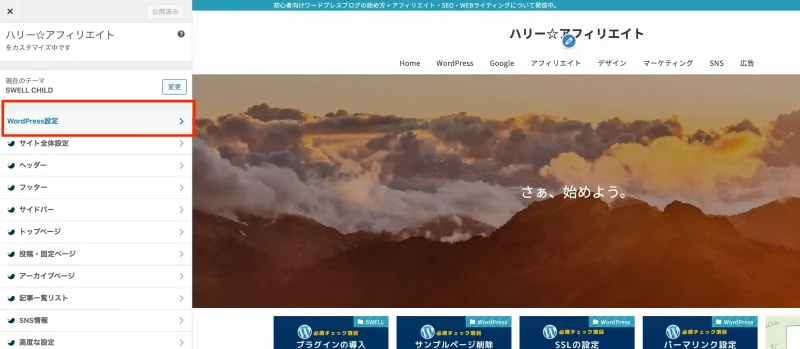
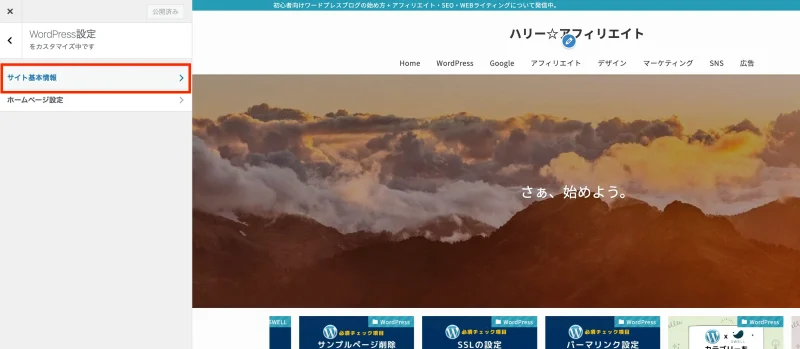
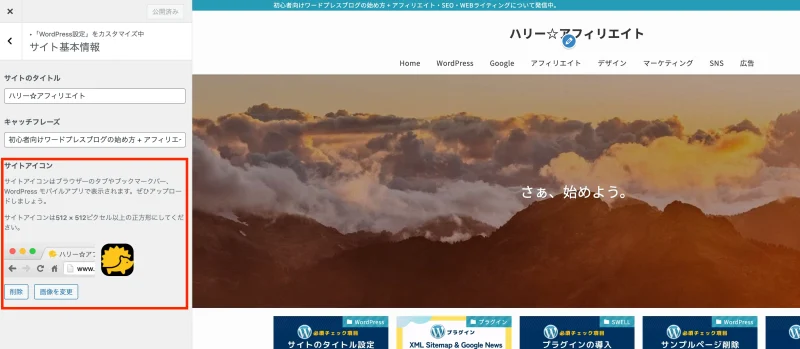
具体的には次のようなステップになります。




【1分でわかる!】ファビコンの設定方法を動画で見る
ファビコンに最適な画像サイズやデザイン
ファビコンは小さいサイズで表示されるため、シンプルで識別しやすいデザインが向いています。通常、サイトのロゴやブランドのアイコン、1文字の略語などが使用されます。
画像は正方形で、16×16ピクセルから32×32ピクセルのサイズが一般的ですが、SWELLの推奨は512ピクセルx512ピクセルの正方形です。
ファビコンにおすすめ!商用利用可能サイト3選
ICOON MONO

ICOON MONOは多くのファビコンやアイコンが商用利用可能で、高品質なデザインが豊富です。
Icon-rainbow

Icon-rainbowは商用利用可能なアイコンをダウンロードできるアイコンサイトです。
ダウンロードした素材は、WEBページやアプリのアイコン、DTPデザインなどに使用可能です。
IFN

IFNはモノクロアイコンを提供する無料の素材サイトで、アイコンはSVG、EPS、PNG形式でダウンロードできます。シンプルで無駄がないミニマルデザインでファビコンに適しています。商用利用が可能で、リンクや著作権表示は不要です。
ファビコンを作るのに便利なサイト3選
ファビコンは自分で作りたい!という方向けに無料のツールを紹介します。ファビコンのサイズとファイル形式は、表示場所、ブラウザ、デバイス、ブログサービスの機能などに依存しますので、事前に確認が必要です。
Canva

デザインを0→1で全てつくるのは楽しいですが、本当に大変です・・・。Canvaはそんな時の救世主!数多くのテンプレートが用意されていて、感覚で操作できるので本当に使いやすいです。サムネイル、プレゼンテーション、簡単な動画、テキストアニメーションなど現代で必要とされている用途をほぼ網羅している超優秀なデザインツールです。ぜひ、利用してみてください。
Real favicon generator

Real Favicon Generator for all platformsというツールは、さまざまなデバイスに対応したファビコンを簡単に作成できます。iOSやAndroidのスマートフォン、WindowsやMacのPCなど、多様なデバイス用のファビコンを一度に生成できるのが便利です。
また、このツールは画像の変換だけでなく、ウェブサイトに表示するためのHTMLタグも生成します。変換したファビコンファイルをサーバーにアップロードし、生成されたタグをHTMLテンプレートのhead部分にコピー&ペーストするだけで、簡単にウェブサイトで使用可能です。
favicon.cc

favicon.ccは、会員登録やダウンロード不要で利用できる海外のファビコン作成ツールです。色を選んで、ウェブサイト上の簡単な操作でファビコンを作成できます。迅速にファビコンを制作したい方に適しています。
ファビコンについての記事 まとめ
今回はWordPressでファビコン(Favicon)を設定する際に知っておいたら役立つことについてご紹介しました。
この記事を要約する
- ファビコンはウェブサイトのタブやブラウザのブックマークに表示される小さなアイコン
- ファビコンはスマートフォンなどでホームページをブックマークした際にも表示される
- SEO的には、ファビコンの設定自体が上位表示に直接影響する要因ではないが、ブランド認知やユーザーエクスペリエンスが向上する
- ファビコンにより、ウェブサイトにプロっぽさや、親しみやすさを与え、ユーザーに良い印象を与える効果がある
- ファビコンはウェブサイトのブランド戦略に欠かせない要素
- ファビコンはSwellなどのテーマで簡単に設定できる
まず、どんなデザインがいいのかイメージしてみてください。あまり複雑なデザインは小さすぎて何かわからないので、シンプルなデザインをお勧めします。

